Defining Home Pages with a Text Editor
Basic Structure of a Home Page Descriptor
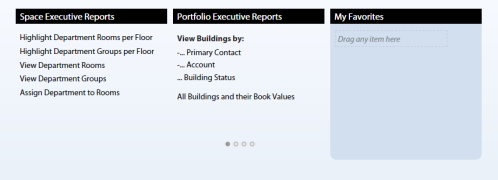
A simple home page might hold one row of panels. Panels display either tasks or controls, such as a favorites control or a chart control.
In the descriptor file, each panel is defined with a <bucket> element.

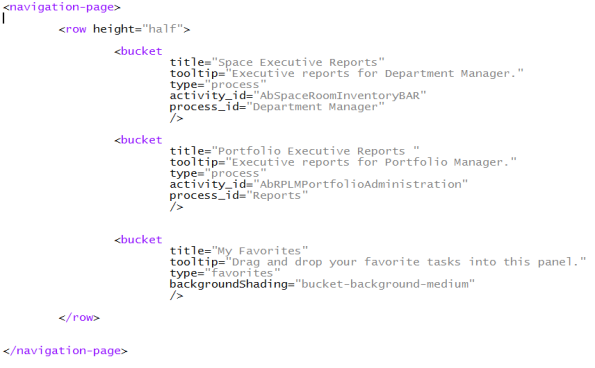
The home page descriptor for the page above looks like the XML below.

A home page has:
- an outer
<navigation-page />tag - at least one
<row />tag - at least one
<bucket />tag to define a panel. The<type>option determines if the panel holds:- Favorites (
type="favorites") - Process Tasks (
type="process") - Application-Specific Items
(type="app-specific")
- Favorites (
Note that the colors for the backgroundShading option are determined by \schema\ab-core\page-navigation\css\quiet.css. You can set light, medium, and dark for the default color as well as for these colors: grey, ochre, blue, light blue, red, green, purple, aqua, and orange
Rows
The <row /> tag groups panels into rows:
<row height="half">
height. How high all panels in the row are. The values arefull,half, andthree-quarters.
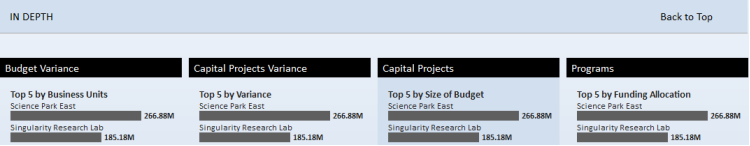
Page dividers
A home page can also have a divider between its rows. This is set with the <page-divider /> element. As with a panel, you can set the divider's <title> and <backgroundShading>. In the below image, "In Depth" is a page divider.